¿Te gustaría aprender a crear una página web con WordPress de una forma rápida y efectiva? Sigue leyendo, que esto es para ti.
Tener una página web para tu marca o negocio es indispensable. Pues gracias a ello obtienes mayor visibilidad y trato con tu público objetivo. Un aspecto esencial y a cuidar para lograr el éxito de tu empresa.
Pero para tener un sitio web tienes dos opciones: contratar los servicios de un diseñador web o hacerla tu mismo. Y, sobre este último es de lo que hablaremos a continuación.
Hacer una página web hoy es mucho más simple de lo que era hace algunos años atrás. En la actualidad contamos con herramientas que nos facilitan el trabajo y hacen de la curva de aprendizaje sea mucho más agradable, una de ellas es WordPress, (una de las más usada y sobre las cuales elaboro mis proyectos) de modo que voy a compartir contigo mis trucos de como he logrado aprender a usar WordPress y como puedes diseñar una página web con esta herramienta.
Cómo crear una página web con Wordpress en doce +1 pasos
Pero antes de saltar a lo loco a crear una página web con Wordpress, es necesario llevar unas pautas de organización para que tu proyecto llegue a buen puerto, ya que de lo contrario tendrías que ir volviendo sobre tus pasos cada dos por tres.
A continuación indico los pasos que yo mismo sigo a la hora de crear una página web con Wordpress en cada uno de mis proyectos.
Paso 1. Decidir el tipo de web
Cuando nos planteamos tener nuestra propia página web, lo primero que debemos tener claro es el tipo de sitio web que será, es decir, que objetivos queremos cumplir con ella. Decidir el tipo de público al cual nos queremos dirigir nos ayudará muchísimo.
Con WordPress podemos crear el tipo de web que queramos, desde un blog personal hasta un foro o club de membresía digital, eso sin contar que también podemos tener una tienda online, una página web corporativa, en fin. Con WordPress puedes tener el sitio web que quieras.
Inclusive, podríamos hacer una mezcla y tener una web de marca corporativa junto a su blog, como la mía por ejemplo, o tener un blog de viajes con una tienda online de productos relacionados con nuestra temática.
Cómo te digo, todo es posible.
Paso 2. Estructura de la web
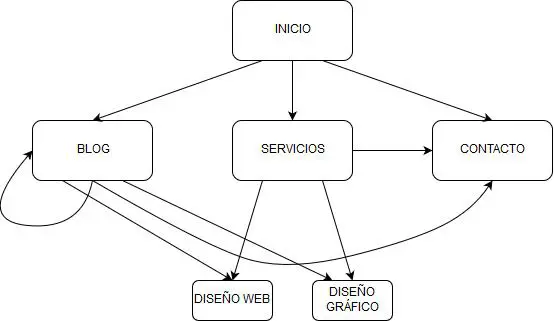
Una vez que hemos decidido que tipo de web queremos crear, es muy importante, pero de verdad, que tengamos muy claro desde un principio qué secciones contendrá la web. Esto no implica que más adelante podamos hacer cambios (qué es lo normal) pero la base debe estar muy bien definida para no lamentarnos más adelante.
Para crear un mapa del sitio recomiendo la herramienta https://www.draw.io/ con la que podrás hacer la estructura de tu web una manera fácil y rápida.

Paso 3. Elegir un buen hosting
Cuando nos disponemos a crear una página web con WordPress, tenemos que decidir dónde alojarlo, siendo muy importante elegir un hosting de calidad, consiguiendo que tu web cargue rápido y tenga tiempos de respuesta bajos.
¿Pero… que es eso del hosting?
Dicho de una forma simple, un hosting es un espacio en internet donde estará instalada tu página web. Es digamos el sitio que has alquilado para que tu negocio pueda funcionar o como para que puedas vivir digitalmente en él.
Así que asegúrate de elegir un buen lugar, uno que te ofrezca comodidades, recuerda, esto es como buscar un piso en alquiler. Elige el que mejores condiciones te ofrezca y el mejor atención te brinde, ya sabes, por si se daña el grifo puedan repararlo de inmediato.
En el hosting, el soporte técnico es la base central de su éxito y el tuyo
Es muy importante invertir en un servidor WordPress específico, además de que cuenten con un buen servicio de soporte, esto es esencial al momento de empezar, pues algunos fallos cometidos por nosotros puede llevarnos a acudir a ellos para que nos ayuden a restaurar todo.
Un servicio de hosting sin soporte es un suicidio.
Paso 4. Elegir un buen dominio
La elección de un dominio correcto a nuestro proyecto es una etapa muy importante a la hora de aprender cómo crear una página web con WordPress, ya que es algo que posteriormente costará mucho cambiar.
¿Pero qué es un dominio?
Un dominio es el nombre con cual bautizas ese espacio que has alquilado con el servidor de hosting. Digamos, que es la reserva del nombre de tu marca o negocio y será así por el tiempo que quieras y pagues por el.
Algunas empresas de hosting también ofrecen la opción de compra de dominio.
El dominio debe definir bien a que se dedica tu negocio o contener el nombre de la marca, procurando siempre que no sea con demasiados caracteres.
Considera las extensiones de dominio
La extensión es eso que queda al final de tu nombre de dominio. Ya sabes, el .com, el .net, .es, etc. Elegir cuál será la más conveniente para tu web es algo que debes considerar. Yo te explico algunas aspectos que quizás te ayuden con ello.
Por ejemplo si pretendes tener una influencia no únicamente en España, la correcta sería un .com. Los dominios con extensiones .com y .net tienen una influencia global, así como otros. Si por el contrario, te quieres dedicar únicamente a ámbito nacional en España, la correcta sería un .es.
El tema de los dominios y su influencia es algo que detallaremos próximamente.
Paso 5. Certificado SSL
Habilitar la opción SSL para tu dominio le proporciona a la página web mayor seguridad. Todas las web serias tienen ya instalado un certificado SSL, ya que de lo contrario aparecerá en el navegador un aviso notificando que es una web no segura, produciendo desconfianza a los visitantes.
Es importante antes que nada, tener instalado el certificado SSL para que luego no haya problemas de redirecciones en tu web.

Pregunta a tu proveedor de hosting cual es la forma más segura de colocar un certificado de seguridad Lets Encrypt en tu web. Aquí es donde pones a prueba eso que comentamos anteriormente en la sección de hosting.
Paso 6. Instalar Wordpress
Una vez que hemos decidido un hosting de calidad y un dominio adecuado para nuestro proyecto, es hora de instalar WordPress.
Podemos hacerlo de dos maneras: de manera manual o automática por medio de software del propio servidor.
La manera manual consiste en descargarlo desde la página oficial de Wordpress. Te facilito un post que indico cómo instalar Wordpress en el pc, siendo los mismos pasos pero en el mismo servidor.
La mayoría de los servidores incluyen un software que gracias a unos pocos clicks, hacen automáticamente la instalación de WordPress.
Una vez que estamos dentro del panel de administración de nuestra instalación de Wordpress, es muy importante llevar a cabo estos ajustes:
- Ajuste > lectura > Visibilidad en los motores de búsqueda: marcar esta opción para que la web no se indexe con contenido de prueba del tema por defecto.
- Ajustes > enlaces permanentes: Marcar la opción Nombre de la entrada, ya que es el tipo de URL que aporta más información.
- Ajustes > lectura: Indicar qué página será la Home y cuál el Blog.
Paso 7. Elegir plantilla
Uno de los aspectos por lo que WordPress tiene tanta fama y es el CMS más usado es por su gran variedad de temas disponibles para cualquier tipo de necesidad que tengas.
Hay temas gratuitos (más de 7000), que podrás verlos en https://wordpress.org/themes/, o adquirir un tema premium, que poseen configuraciones y personalizaciones más avanzadas, además de constantes actualizaciones tanto de nuevas funciones como de seguridad.
Es muy importante que elijas un tema acorde al tipo de web que quieres diseñar. Hay plataformas que muestran gran cantidad de plantillas premium como Envato Market.
Uno de los aspectos por lo que WordPress tiene tanta fama y es el CMS más usado es por su gran variedad de temas disponibles para cualquier tipo de necesidad que tengas.
Personalmente, recomiendo siempre usar temas premium, recomendando los siguientes:
- Astra: Tema muy ligero y gratis en su versión básica. Dispone de una versión de pago con más características (el que yo uso).
- Generatepress: Su versión básica es gratis, pero incluye una versión premium con muchas funciones extra.
- Bridge: Es un tema multiproposito válido para una gran variedad de proyectos.
- Divi: Un excelente tema con la que podrás realizar todo lo que tengas en tu imaginación. Muy apto para buscar distinción y dinamismo en tus webs.
Paso 8. Crear un tema hijo
Un tema hijo o child theme consiste en la creación de un nuevo tema que hereda todas las funciones del tema principal o tema padre.
Al usar un child theme, cuando el tema padre se actualice no modifica ni borra las configuraciones que hayamos realizado, ya que de lo contrario, si usamos únicamente un tema padre, en cuanto hiciéramos una actualización del tema, cualquier modificación realizada se perdería.
Por ello, te recomiendo encarecidamente que crees un tema hijo nada más realices la instalación de WordPress en tu servidor.
Si este tema te parece un poco confuso no te preocupes, estamos trabajando una publicación bastante completa que te ayudará a comprenderlo y a crear tu propio tema hijo de una forma efectiva.
Paso 9. Instalación de plugins
Tras haber creado un tema hijo, ya nos podemos centrar en seleccionar qué plugins debemos tener instalados.
Los plugins son esos elementos que modifican tu web, esas modificaciones sirven para optimizar o mejorar las funciones de tu WordPress.
Es importante que abarquen muchas funciones de diferente índole como diseño (maquetadores visuales como Divi Builder o Elementor), que ayuden al posicionamiento web (como Seo Yoast), que agilicen la web (Wp Rocket), para compartir en redes sociales y muchos más, pero tampoco sin hacer un abuso excesivo en el uso de plugins, ya que cuanto más tengamos instalados, mayor sobrecarga tendrá la web. Hay que encontrar el punto medio.
Paso 10. Cómo redactar texto enfocado al SEO
Cuando toca redactar los textos de una web, no hay que escribir por escribir, sino siguiendo unas pautas.
Estas pautas están orientadas en función de lo que quieres lograr. Si es un blog personal y te apoyas en tus redes sociales, pues lo ideal es que mantengas la misma línea que has llevado hasta ahora sí así has logrado llegar a donde querías.
Pero, si tu intención es una página web capte la atención de nuevos usuarios a través de los motores de búsqueda como Google, Yahoo, Bing, etc, entonces tendrás que empezar a familiarizarte con el SEO y esa forma de redactar enfocada a los motores de búsqueda.
Esto es esencial, sobre todo si tienes una web donde ofreces servicios o vendes algún tipo de producto. Este tipo de redacción toma como columna vertebral un estudio de las consultas que se hacen en internet y en función de ello se hace la redacción, este estudio recibe el nombre Keywords research, o estudio de palabras clave.
Estas consisten en buscar palabras clave haciendo un keyword research mediante el uso de herramientas específicas.
Tengo un post del que hablo que te va a interesar, en el que muestro herramientas SEO para buscar palabras clave. De esta manera, y con un trabajo constante, podrás posicionarte en Google.
Paso 11. Cómo optimizar imágenes
En una web es imprescindible que el texto esté acompañado de imágenes o fotografías. Sin embargo, no podemos colocar las imágenes así como así, eso es un despropósito.
Las imágenes deben optimizarse para que pesen menos y no le causen problemas a tu servidor. Aunque un servidor decente podría lidiar con esto sin problemas pero no debe ser así, por lo que te recomiendo que optimices las imágenes antes de subirlas a tu web.
Cómo optimizar una imagen para WordPress
En primer lugar, escala la imagen al tamaño en el que será usada en la web.
Segundo, minifica el peso de dichas imágenes, para eso puedes hacer uso de cualquiera de los tres métodos que te menciono a continuación:
- Desde Photoshop, dirigiéndonos a Archivo > Guardar para web > Elegir una calidad entorno al 30%, es suficiente para ser visualizada en una página. Tener la imagen en 72 ppi.
- Desde la web tinypng, en el que tendremos que ir subiendo cada imagen y se optimizará en peso automáticamente.
- Haciendo uso de plugins, que reducen en peso todas las imágenes subidas ya a la web.
Destaco un plugin que me funciona muy bien llamado imgoptimizer, ofrecido por Webempresa. Pero si no te parece este, te digo que hay muchísimos que ofrecen una buena compresión.
Paso 12. Analizar la velocidad de carga de tu web
Antes de terminar este post, en el que hemos estado siguiendo diferentes pasos para crear una página web con WordPress de una manera guiada, es necesario hacer un test de velocidad de carga.
Hay diferentes webs que realizan esta tarea, como Gtmetrix, Pingdom Tools y la app de Google, PageSpeed. Si quieres medir tu velocidad para usuarios en España, recuerda poner la opción de Londres.
Gtmetrix

PageSpeed

Lo recomendado es que carguen en menos de 2 segundos, y pesen menos de 1MB y que obtengan buenas puntuaciones en cada herramienta. Además también te muestran diferentes errores a corregir y mejorar así tu web.
Paso 13. Indexar
Ya tenemos lista la web para que las arañas de Google la rastreen. ¿Como permitir esto?
Nos dirigimos a Ajuste > lectura > Visibilidad en los motores de búsqueda: y desmarcamos esta opción.
Pues si, hemos terminado. No ha sido tan difícil, ¿verdad?
Has aprendido a cómo crear una página web con Wordpress, aunque esto no acaba aquí. Tener una página web consiste en un trabajo diario, tanto de mantenimiento como de creación de contenido.
¡Nos vemos en el siguiente post!




