Configurar Yoast SEO para wordpress en 2019 es una tarea muy fácil. Te demostraré como hacerlo en pocos pasos.Para que nuestra web sea visible, necesitamos trabajar muy bien un apartado del SEO: SEO on Page. Básicamente trata de las optimizaciones que podemos hacer en nuestra propia página para mejorar su posicionamiento orgánico.
¿Cómo configurar yoast seo?
Para este artículo vamos a configurar Yoast SEO para wordpress, por lo que vamos a mejorar el SEO On Page. Usaremos muchísimo este plugin , así que recomiendo su instalación para que vayas probando paso a paso como realizar estas acciones.
Cuenta con una versión gratuita que te servirá lo suficiente para lo que voy a comentarte a continuación.
¿Cómo funciona yoast seo?
Ya verás como juntos, vamos a mejorar el SEO On Page de tu web.
Este post no va a tratar de mostrar como Configurar Yoast SEO para wordpress como si fueramos robots, sino que explicando detalladamente de qué tratan sus diferentes apartados. Así que prepárate, vas a hincharte de leer, pero al mismo tiempo, ¡aprenderás un montón!. Créeme, valdrá la pena la lectura.
Vamos a ir tratando diferentes puntos de especial relevancia para mejorar el SEO On Page en vez de ir de manera ordenada en los diferentes apartados para configurar Yoast SEO para Wordpress.
Así que sientate agusto, con la espalda bien recta y con buena iluminación. ¡Empezamos!
[one_fourth] [/one_fourth]#1 No indexar la web al principio
[/one_fourth]#1 No indexar la web al principio
Un error frecuente al realizar una instalación de Wordpress e instalar un tema, es no haberla desindexado la web.
¿Qué provoca esto? Los robots de Google visitarán nuestro sitio, observando un contenido escaso, pobre y duplicado, ya que estarán solamente viendo contenido demo de la instalación y del tema instalado.
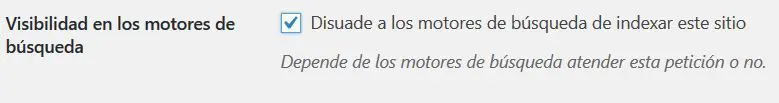
Para evitar esto, nada más instalar Wordpress tenemos que desindenxar la web con lo que impedimos que Google pueda mostrar nuestro sitio como un resultado de búsqueda. Nos dirigimos a Ajustes > Lectura y marcamos la opción «Disuade a los motores de búsqueda de indexar este sitio».

A la hora de mejorar el SEO On Page, otro error común es hacer esfuerzos en SEO para posicionar nuestro sitio, intentar que aparezca el Google y posteriormente percatarnos de que está bloqueada. Por ello es muy importante que en cuanto acabemos nuestra página, desmarcar esta opción y guardar los cambios.
¿Cómo no indexar una página manualmente?
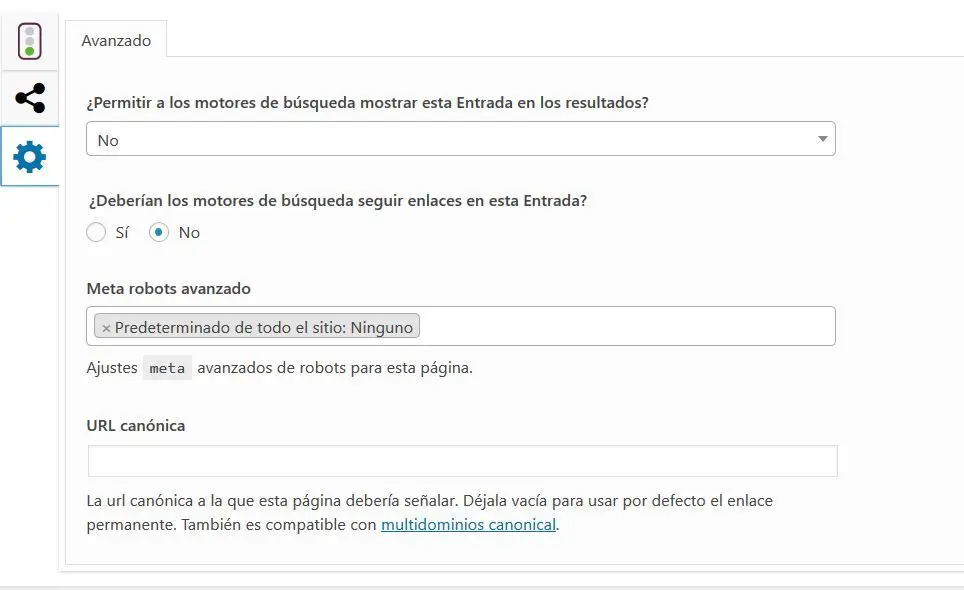
Un detalle importante cuando vamos a configurar Yoast SEO para Wordpress es poder bloquear la indexación una página concreta en vez de todas las páginas o las entradas de la web. Muy útil para evitar indexar por error una página, como la típica de contacto o de Ley de Cookies. Para ello, nos dirigimos a la página o entrada que queremos evitar que Google la vea, y haciendo scroll hacia abajo, y dentro del apartado SEO Yoast, haremos click en la «rueda» y veremos lo siguiente:
Entonces, para configurar Yoast SEO para Wordpress y desindexar una página, entrada o producto (por ejemplo, dependerá en que elementos tenemos activado la metabox) elegimos la opción «NO» en «Permitir a los motores de búsqueda mostrar esta Entrada (en mi caso) en los resultados». Además, no permitir que los motores de búsqueda puedan seguir enlaces.
[one_fourth] [/one_fourth]#2 Tener URLs agradables
[/one_fourth]#2 Tener URLs agradables
Tenemos que observar como se ven las URLS de nuestros contenidos, otro factor importante en el SEO On Page, ya que no creo que sea muy agradable si este post tuviera una URL como https://www.doblemweb.com/?p=123. Las URLs tienen que tener sentido.
Para evitar esto, nos dirigimos a Ajustes > Enlaces Permanentes.
El objetivo es pretender que se vean amigables para Google (que aporten información relevante mediante palabras clave y no palabras sin sentido como «abc123») y para los usuarios (se utilicen palabras entendibles para los usuarios y no códigos).
La solución es, ya dentro de Enlaces Permanentes > Ajustes comunes, seleccionar la opción «Nombre de entrada».
Esta opción nos muestra el título de la página o entrada como «slug». ¿Pero que es el «Slug»? Es la parte de una página para identificarla de manera más sencilla. Consiste primordialmente en la transformación, generalmente del título usado, de los espacios por guiones, con lo que conseguimos que sea más agradable para Google al contener palabras clave y para el usuario, ya que se usan palabras del idioma, aportando información.
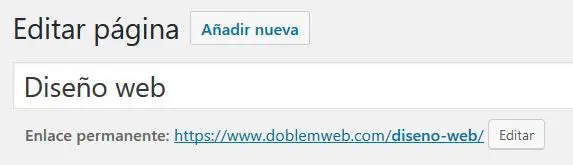
Pero en ocasiones, de esta manera se puede generar una dirección muy larga al contener artículos y preposiciones. Para acortarlo, cuando creamos una nueva página o entrada, Wordpress nos ofrece editar el Enlace permanente:
No es recomendable cambiar la dirección del enlace permanente después de publicarlas cuando ha pasado un tiempo, ya que si por ejemplo, cambiamos la dirección de un post pasado un mes, toda la interacción que dicha URL tenga, no va a poder llegar a ese contenido (perdiendo tráfico, clientes). Pero, y si por alguna razón, queremos cambiarlo, ¿que podemos hacer?
Para estos casos, usaremos redirecciones. Este concepto se basa en redirigir de la dirección antigua a la nueva.
Solamente cambiaremos el slug cuando se nos haya olvidado incluir una palabra clave importante, u otros casos.
Para hacer redirecciones (permanentes, 301), podemos hacerlos de dos maneras:
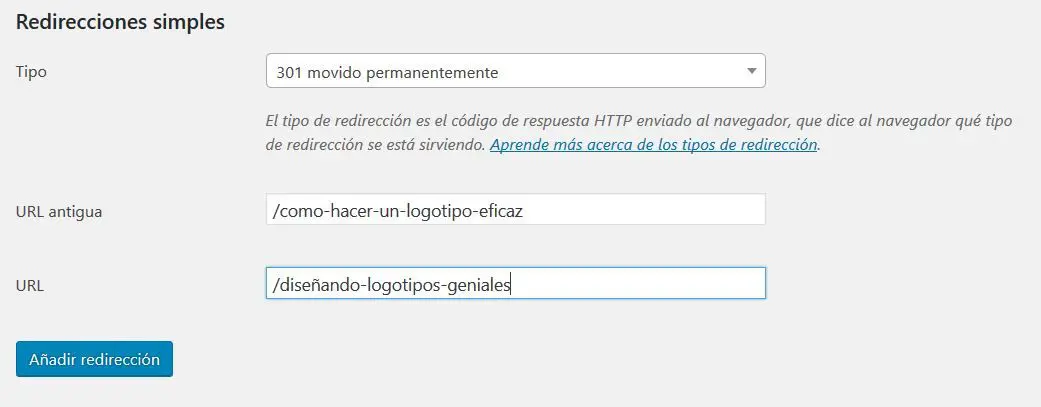
- Añadirlo en el .htaccess. Pongamonos en la situación que, dentro del dominio, tenemos una página que va a dejar de ser visible por alguna razón, con el slug «/como-hacer-un-logotipo-eficaz» y queremos que cuando alguien acceda por esa URL, nos dirija a «/diseñando-logotipos-geniales». Accedemos al .htaccess ya sea por el administrador de archivos del servidor, por FTP o mediante el plugin SEO Yoast (SEO > Herramientas > Editor de archivos > .HTACCESS) y lo abrimos para añadir las siguientes líneas de código al final (tener mucho cuidado con este archivo. Editarlo sabiendo muy bien que se hace):
Redirect 301 /como-hacer-un-logotipo-eficaz /diseñando-logotipos-geniales
- Configurar Yoast SEO para Wordpress: Mediante este plugin, si hacemos una variación del slug, nos crea la redirección automáticamente. Nos ayuda automáticamente a mejorar el SEO On Page de nuestra página, evitando los famosos errores 404 (hablaremos posteriormente de ellos).
También podemos crear la redirección de manera manual.
Para ello, nos dirigimos en el panel izquierdo a SEO > Redirección > Redirecciones simples
[one_fourth] [/one_fourth]#3 Creación de Sitemaps y Robots
[/one_fourth]#3 Creación de Sitemaps y Robots
La Creación de Sitemaps y Robots es fundamental en toda web, tendremos que tener estos dos archivos. Son de vital importancia para mejorar el SEO On Page y facilitar a Google sus tareas de indexación.
- Sitemaps: Es un archivo que incluye todas las URL´s que queremos indexar de una página web. Es una manera de ayudar a Google, ofreciéndole el contenido que queremos indexar. Aunque eso no implica que una url que no esté en el sitemaps no se indexe, solo que únicamente al incluir páginas en el sitemaps conseguimos que Google las indexe más rápidamente al concentrarse más en ellas.
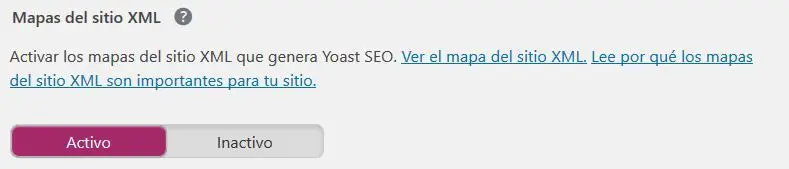
¿Qué ventaja tenemos al configurar Yoast SEO para Wordpress? Gracias a él podemos crea automáticamente el SiteMaps de nuestra página web. En SEO > General > Características > Mapas del sitio XML podemos ver qué contenido tenemos en el sitemaps actualmente.
Al ponerlo en activo, se crea automáticamente. Si pinchamos en «Ver mapa del sitio XML» veremos nuestro Sitemaps, generalmente divididos por los tipos de contenido. En mi caso, tengo dos tipos de contenido: páginas y entradas. Esto dependerá del tipo de web que poseas y lo que quieras indexar.
- Robots: Es un archivo que contiene un listado de URL´s para que los buscadores de Google no entren a rastrear. Por ejemplo, si tenemos creada una área privada de clientes, y evitar que Google entre en esa parte de la web, tendríamos que bloquear dicha área privada.
Con SEO Yoast también podemos acceder a Robots.txt. Podemos verlo en: SEO > Herramientas > Editor de archivos > Robots.txt
[snippet slug=ejemplo-robots-txt line_numbers=false lang=xml]
- User-agent: *: Permitimos la entrada a cualquier robot.
- Disallow: /wp-admin:
No tiene sentido que dejemos que rastree el robot a una zona interna o páginas que no queremos indexar. - Disallow: /politica-cookies/:
y por último: - Disallow por patrones (Disallow: /tutorial*): Estamos denegando a los patrones que empiezan por «tutorial».
La diferencia entre ellos, aunque el objetivo es el mismo (no indexar una página, categoría, etc) es que mediante el sitemaps, marcamos la página como «no index» y mediante el robots, evitamos que el robot de Google entre y rastree la página. Así ganamos velocidad y prioridad para Google a los contenidos que queremos destacar.
Poco a poco, vamos a mejorar el SEO On Page de nuestra página y puliendo detalles para destacar sobre el resto.
Google XML Sitemaps vs Yoast SEO la guerra de los sitemaps
La eterna batalla por el dominio de los Sitemaps Google XML Sitemaps vs Yoast SEO
El primero es un complemento muy conocido y extremadamente popular, pero ¿es necesario si está utilizando Yoast SEO? En esta publicación, analizaremos las capacidades de mapa del sitio de ambos complementos y las ventajas y desventajas de usar uno u otro.
Tiene un objetivo simple: crear un mapa del sitio para su sitio web. Debido a esto, ofrece muchas más opciones de generación de sitemap en comparación.
El plugin ha sido descargado más de 17 millones de veces. Esto es 2 millones menos que Yoast, pero tiene una calificación más alta, en 4.9. Aunque no creo que la clasificación sea tan importante aquí, porque un complemento que hace solo una cosa es menos complicado y, por lo tanto, es más fácil (para el autor) acertar.
Yoast SEO es un mega-enorme plugin con una gran cantidad de opciones que cubren todo lo relacionado con SEO. La funcionalidad del mapa del sitio es una pequeña faceta del espectro completo
Lo que realmente importa es que ambos productos generan un mapa del sitio XML válido que a Google, Bing y otros motores de búsqueda les encantará. Google XML Sitemaps le brinda más opciones, lo cual es bueno, pero la mayoría de nosotros no necesitaremos un control tan granular sobre nuestro contenido.
Si se hace necesario las opciones adicionales, se sugiere emplear Google Sitemaps XML junto con Yoast – en cuyo caso, sólo asegúrese de cambiar de mapa Yoast cuenta fuera.
#4 Diseño web responsive
El diseño web responsive consiste en que una página web se adapte a cualquier tipo de resolución, ya sea una pantalla de 24 pulgadas, un movil de 3,5″ o un Ipad. Que una página web posea un diseño adaptable, es fundamental para conseguir mejorar el SEO On Page, ya que hoy en día se producen muchísimos accesos mediante dispositivos móviles.
A la hora de configurar Yoast SEO para Wordpress, no hay ningún apartado para el diseño web responsive, ya que eso depende de la plantilla que utilices. Por ello, recomiendo adquirir una plantilla premium que incluya entre sus funciones que sea adaptatitva. Un claro ejemplo de ello es el tema Divi, contrastados por miles de usuarios. Con Divi puedes definir como quieres que se vea, por ejemplo un texto, en Escritorio, Tablet o Móvil.
Media Queries
En el caso de que tu tema no sea «responsive design», puedes añadirle unos códigos especiales de css llamados «Media queries».
Basicamente consiste en definir valores concretos para resoluciones específicas.
Los principales rangos de ancho de cada dispositivo son:
- Escritorio grande: 1405px y superior
- Escritorio estándar: entre 1100px y 1405px
- Laptops y tabletas grandes: entre 980px y 1100px
- Tabletas: entre 768px y 980px
- Smartphones y tabletas pequeñas: entre 320px y 768px;
- Smartphones: entre 320px y 480px;
[snippet slug=media-queries lang=css]
Antes de adquirir un nuevo tema, podemos comprobar que tal responde en este aspecto, pasando las demos que muestran mediante una herramienta de visualizador de dispositivos como responsivetesttool y responsinator.
[one_fourth] [/one_fourth]#5 Beneficio de usar AMP
[/one_fourth]#5 Beneficio de usar AMP
El Accelerated Mobile Pages (AMP), implementada por Google, nos permite la visualización de las páginas web en dispositivos móviles de una manera óptima, agilizando la carga de contenido y con una mayor velocidad de visualización, con el objetivo de que los usuarios que accedan a las páginas desde cualquier dispositivo móvil, tengan una grata experiencia (que no haya textos descolocados, imágenes que tengan que deslizar el dedo para verlas correctamente, etc…)
Google premia aquellas páginas que tengan una versión AMP de su versión nativa de escritorio.
Su uso dependerá o no si queremos sacrificar impacto visual (si tenemos una web muy dedicada al diseño, por ejemplo, no nos convendría utilizar AMP porque simplifica mucho la página). Si posees una página más sencilla, puedes probar usando una versión AMP.
¿Cómo instalar AMP?
Para tener una versión AMP de nuestra versión de escritorio, usaremos el plugin AMP.
[one_fourth] [/one_fourth]#6 Conocer que debemos indexar
[/one_fourth]#6 Conocer que debemos indexar
A continuación veremos cómo configurar Yoast SEO para Wordpress para conocer qué debemos indexar o no, y su relevancia para mejorar el SEO On Page de nuestra web. Así que adelante, ¡seguimos!
Title
La etiqueta Title es la más importante en HTML. Cuando creamos un título en una entrada, se añade como title automaticamente en wordpress.
Si en esta entrada, en el navegador Firefox pinchamos en «Inspeccionar elemento» y si en el buscador ponemos «title», podemos observar como efectivamente:
En mi caso tengo que se añada automáticamente un separador (-) y el nombre del sitio, que es Doble M.
Aunque el Title no se vea, es muy importante para SEO puesto que es la temática de la que tratará la página o entrada. Es lo que ve Google. Sin title va a ser muy difícil posicionar.
El h1 es la etiqueta de encabezado más importante que hay. Por defecto se suele usar la misma palabra clave que en el title, puesto que el h1 si será visto por el usuario. De esta forma reforzamos la intención de búsqueda.
Por tanto, el título de la entrada será el encabezado h1 de la misma, mientras que el título que pongamos en SEO Yoast será el verdadero Title que veamos en el código HTML. Así podemos enfocarnos en conseguir un Title enfocado al CTR, mientras que una vez que el usuario esté dentro de la entrada, mediante el h1 enfocarnos a unas palabras clave menos agresiva, ya que el usuario está ya dentro de la entrada.
Un título no tendrá más de 58 caracteres, puesto que si tiene más, se verá acortado.
Meta description
La meta descripción no es relevante a Google de manera directa, pero es el usuario con su interacción el que va a decirle a Google si mi contenido es relevante o no teniendo en cuenta los clicks que hagan respecto a las veces que lo ha visto impreso, valor denominado CTR (porcentaje de veces que se ha pinchado en un resultado de búsqueda respecto a las veces que dicho resultado se ha mostrado).
Un usuario antes de acceder a nuestra página, con total seguridad observará, además del título, la meta descripción, así que hay que trabajarla muchísimo para convencer al usuario a entrar. Es una buena manera para diferenciarse del resto.
Un meta descripción no tendrá más de 155 caracteres, puesto que si tiene más, no se verá completamente y Google lo acortará.
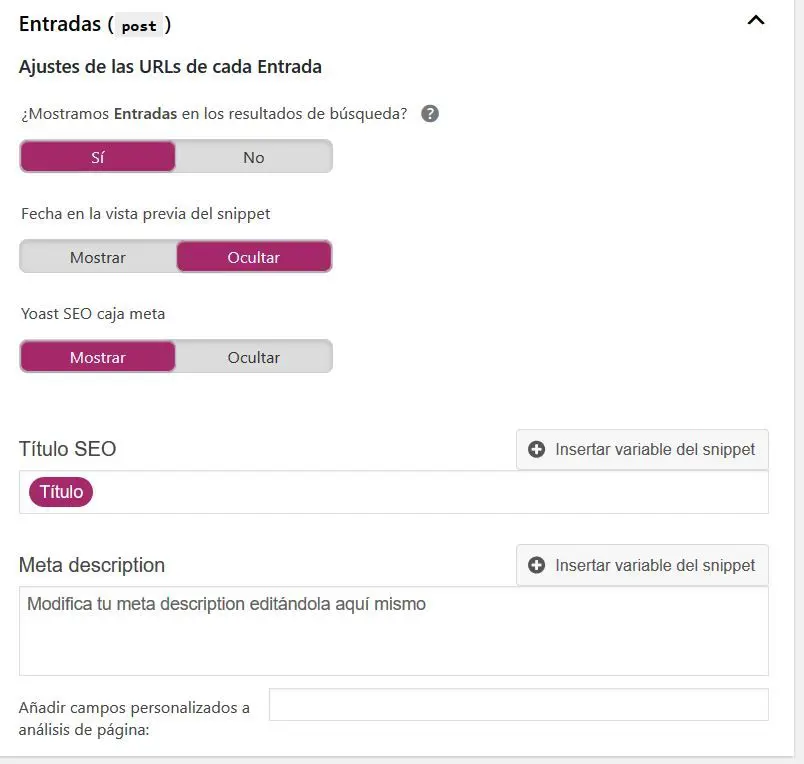
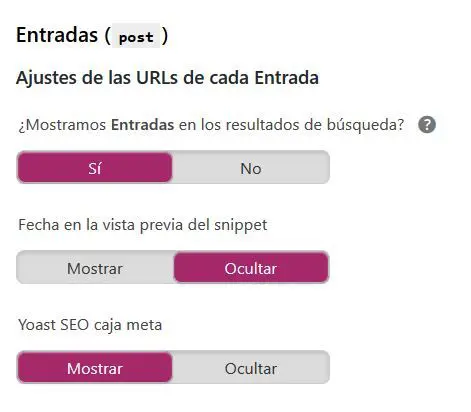
Si nos dirigimos a: SEO > Apariencia en el buscador > Tipos de contenido > Entradas / Páginas podemos configurar con qué se rellenará automáticamente los títulos y las descripciones. En mi caso solo haré que se coloquen por defecto los títulos gracias a Insertar variable del snippet > Título.
Además, como detalle, podemos permitir o no que las entradas / páginas se indexen nada más publicarse, ocultar o no la fecha previa y mostrar la caja de la vista previa que veremos más tarde.
Tipos de contenidos
Además de las entradas y las páginas, ajustaremos si indexamos o no, de manera general mediante SEO Yoast, otros tipos de contenido según la relevancia para nosotros.
Dentro de SEO > Apariencia en el buscador > Tipos de contenido nos hemos centrado anteriormente en Entradas y Páginas, que son los más importantes, hay otros como Proyectos, Portfolio o Productos si tenemos instalado Woocommerce. Depende de los plugins que uses, pueden aparecerte otros tipos de contenidos adicionales. Tu tarea es conocer si quieres y puedes posicionar a través de ellos para conocer si debes o no indexarlos.
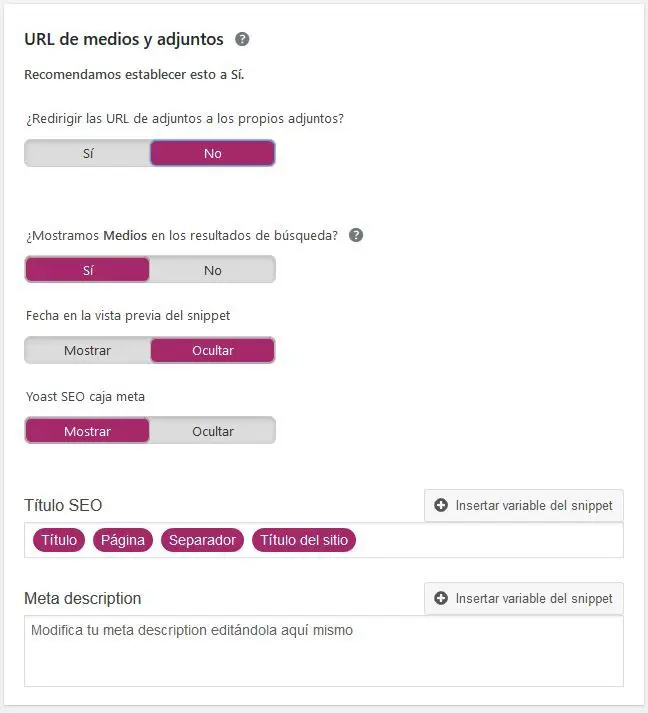
Para los recursos multimedias: SEO > Apariencia en el buscador > Medios.
Dependerá del tipo de página web que tengamos. Para una tienda online, es imprescindible tenerlo activado, ya que mucha gente busca productos mediante «Google imágenes» y acceden directamente a la ficha del producto, sobretodo para productos que tienen relevancia estética (ropa, móviles, productos hechos a mano…).
Si al contrario tenemos una web en el que no usamos recursos multimedias enfocados a vender, y usamos medios muy genéricos como iconos, capturas de pantalla para los tutoriales, banners, etc. no nos interesará tener esta pestaña activada (podría bajarnos el CTR y subirnos el porcentaje de rebote) ya que podemos enfocarnos a intentar posicionar mejor únicamente el contenido del mismo.
SEO Yoast nos permite redireccionar las imágenes al post donde están. Así, evitamos que cuando el usuario pinche en una imagen que tengamos posicionada, entrará al post en vez de ver la imagen en grande, consiguiendo bajar el porcentaje de rebote.
En resumen, deberíamos hacer un pequeño análisis. Observar si realmente nos vale la pena tener las imágenes indexadas y si recibimos las suficientes visitas a través de ellas, ya que en el caso de tener indexadas las imágenes, nos creará un sitemaps bastante pesado, y Google prefiere los sitemaps ligeros.
Indexación de taxonomías en Yoast SEO
Es un apartado que trata de todo el vocabulario que tienen algunos contenidos.
Se encuentran en SEO > Apariencia en el buscador > Taxonomías. Dependerá del tema y de los plugins que tengamos, que nos aparezcan más o menos taxonomías.
Por ejemplo, las entradas tienen dos taxonomías: las categorías y las etiquetas.
¿Es recomendable posicionar las categorías? Depende. En primer lugar, debemos evitar la duplicidad. Si por ejemplo, tenemos una página de Blog donde aparecen todas las categorías, y luego secciones individuales donde se amplían cada categoría de manera individual, habría duplicidad en las categorías. Por ello, debemos decidir si tener indexado la página principal de Blog o las páginas de cada categoría. Es recomendable tener la segunda opción indexada, porque trabaja mejor palabras clave.
En mi caso no quiero posicionar ambas opciones, ya que no aportan nada especial que no trate directamente en los posts, y las etiquetas son muy parecidas en contenido a las categorías, así que tampoco las indexaré.
Los formatos de post tampoco lo indexamos puesto que no aportan nada para el SEO.
Igual para categorías y etiquetas de proyectos. En mi caso no uso proyectos, y a no ser que quieras intentar posicionar algo muy concreto, mejor no indexarlo.
Según los plugins que tengais instalados, os saldrán más taxonomías. He nombrado las principales que suelen aparecer por defecto.
Por ello, las taxonomías no suelo intentar querer posicionarlas, pero dependerá de casos muy concretos para intentarlo.
La última opción que tenemos, que es «URLs de categorías», es mejor conservarlo porque hay determinados plugins que necesitan de su activación.
Para darle un nombre, nos dirigimos a Ajustes > Enlaces permanentes > Opcional > Categoría base e insertar el nombre que queramos para las secciones.
Por ejemplo, si pinchamos en una categoría, como posicionamiento SEO, nos saldrá una URL así:
De esta manera, podremos darle el nombre que queramos en vez de «category». Mi recomendación es dejarlo activado.
Archivos, migas de pan y RSS
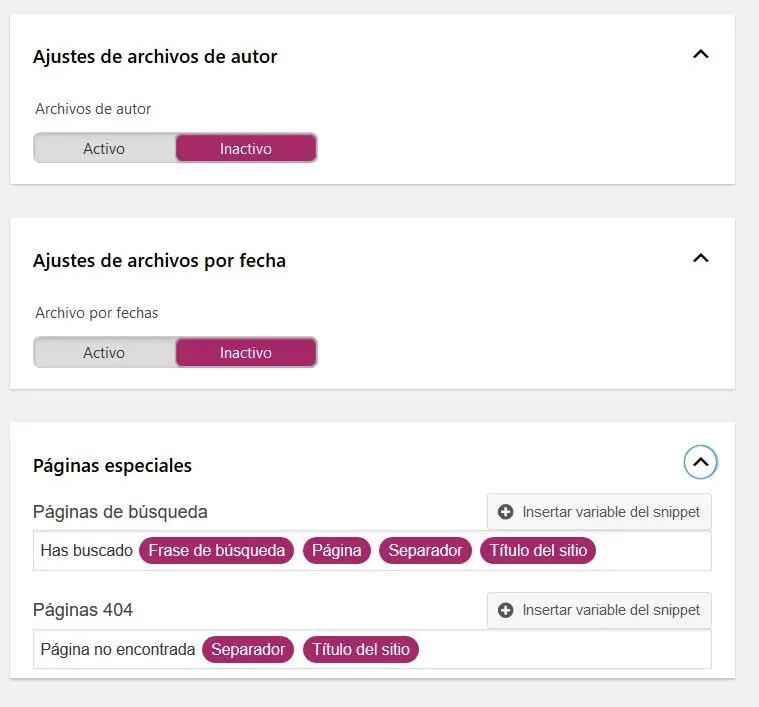
Si nos dirigimos a SEO > Apariencia en el buscador > Archivos, podemos evitar que aparezca el nombre del autor en un post, por ejemplo, ya que no tiene sentido intentar posicionar en una web que no es la suya propia por medio de su nombre. Igual con la fecha de publicación, podemos ocultarla.
Por último, tenemos las páginas especiales para tratar con casos diferentes como las páginas de búsqueda y las páginas para tratar errores 404 (cuando intentamos acceder a una página que no existe). Posteriormente te hablaré de un plugin para tratar estos casos.
Las migas de pan (Breadcrumbs) las encontramos en SEO > Apariencia en el buscador > Migas de pan, siendo útiles en tiendas y directorios con el objetivo de crear «una ruta de dónde estamos» con el objetivo de guiar al usuario.
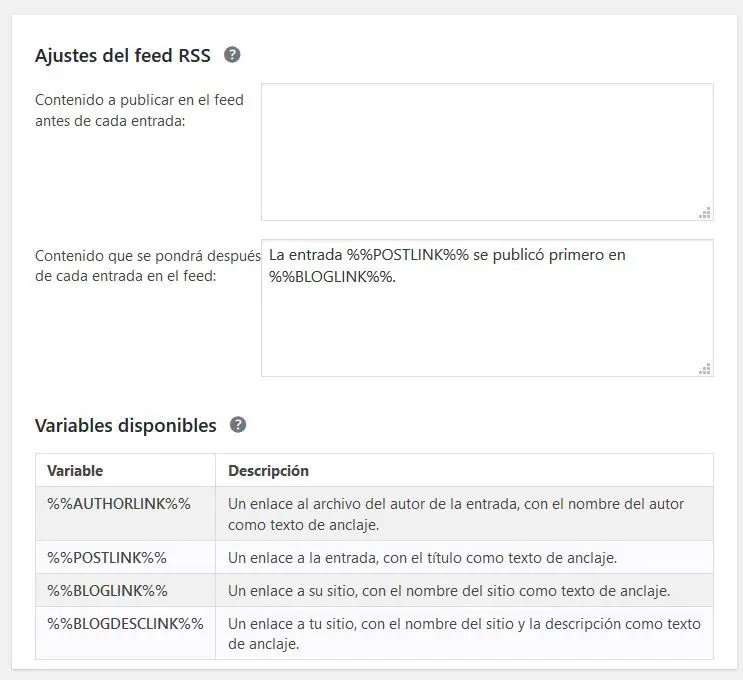
En SEO > Apariencia en el buscador > RSS, tenemos la configuración RSS. RSS son las siglas de Really Simple Sindication, una forma de suscripción para que los usuarios reciban en su correo las últimades novedades de tu web, por ejemplo los últimos artículos del blog.
Mediante feedly.com nos permite crear una cuenta para que los usuarios la sigan y tengan de una manera ordenada todos nuestros posts. Mediante SEO Yoast, podemos personalizar la frase que irá posteriormente de cada entrada.
¿Cómo ver que páginas indexadas en Google?
Para ver qué tenemos indexado en Google, en el buscador escribimos: site:dominio o hacer uso del sitemaps, como hemos visto anteriormente.
[one_fourth] [/one_fourth]#7 Corregir los Errores 404
[/one_fourth]#7 Corregir los Errores 404
En este apartado vamos a ver como corregir los errores 404. Una página web tiene muchos enlaces. Puede ser que algun día, hayamos borrado un post por el motivo que sea, y no hemos caído en redireccionarlo, ¿que pasará si un usuario se mete en ese enlace ya borrado? Le saldrá un error 404.
Esto es malo para el SEO ya que afecta mucho a la navegabilidad, por lo que si Google detecta esto, te penalizará.
¿Cómo solucionar los errores 404?
Para evitar esto, usaremos un plugin llamado 404page – your smart custom 404 error page, que básicamente, en los casos que el usuario introduzca una URL que no tenemos contemplada ni redireccionado, nos llevará a una landing page que hemos preparado a priori. Se puede descargar directamente desde «Plugins» o pinchando en la imagen de abajo:
Diseñamos una página llamada 404 (o con el nombre que queramos). Recuerda que tiene que ser agradable, y con opciones para dirigir al usuario a la página principal u otras. Es una página únicamente de transición.
Una vez que lo instalemos, nos dirigimos a Apariencia > 404 Error Page y seleccionamos la página que habíamos creado con dicho propósito y listo. Ya tenemos una página 404 personalizada.
[one_fourth] [/one_fourth]#8 Redes sociales
[/one_fourth]#8 Redes sociales
Las redes sociales no influyen en el SEO. Por tener más seguidores reales no vas a posicionar mejor, pero, si compartes alguna publicación, vas a generar tráfico más fácilmente. Influyen de manera relacionada, no de manera directa.
En SEO > Social > Cuentas podemos poner los perfiles de nuestras redes sociales para que Google pueda saber la relación de un proyecto con sus redes sociales, lo cual valorará muy positivamente.
Open Graph y Facebook
Las Open Graph son un conjunto de código que añadimos de una página para ayudar a Facebook o a otras redes sociales a identificar cuáles son los elementos principales del artículo como pueda ser la imagen destacada, el título, la descripción, etc.
Decidimos que imagen, título o descripción aparecerá en Facebook cuando compartamos o compartan un contenido de nuestro blog porque queramos mostrar en Facebook un título o una imagen distinta más enfocada a la red social.
Tienen un aspecto como este:
[snippet slug=open-graph-facebook line_numbers=false lang=html]
¿Como añadir Open Graphs?
Podemos hacerlo de dos maneras. Usando el código que puse antes, y colocándolo a mano, o usando el plugin SEO Yoast accediendo en SEO > Social > Facebook.
En el caso de que la entrada no tuviera una imagen destacada, podemos usar una imagen para ser usada por defecto.
Twitter Cards
Las Twitter cards nos permiten mostrar más información que el típico tweet, además de una manera más atractiva visualmente ya que incluye una imagen y una llamada a la acción para acceder al artículo, facilitando una mayor cantidad de usuarios entrantes.
[snippet slug=twitter-cards line_numbers=false lang=html]
Gracias a esto, podemos usar diferentes formas de compartir en mismo post en las redes sociales según nos interese o de acuerdo al público.
¿Como añadir Twitter cards?
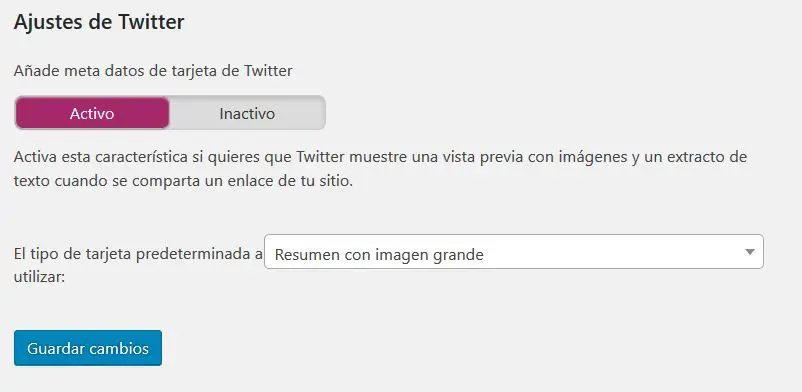
Podemos hacerlo de dos maneras. Usando el código que puse antes, y colocándolo a mano, o usando el plugin SEO Yoast accediendo en SEO > Social > Twitter.
Podemos elegir el tipo de tarjeta a mostrar, resumen o resumen con imagen grande. Por gusto propio, siempre selecciono «Resumen con imagen grande».
Este post se vería así:
[one_fourth] [/one_fourth]#9 Optimización del contenido
[/one_fourth]#9 Optimización del contenido
Antes de empezar a redactar un contenido, tenemos que tener muy claro una cosa que resulta determinante: qué palabras clave vamos a usar.
Para ello, te recomiendo mi artículo en el que explico qué es una keyword y herramientas SEO para buscar palabras clave.
Para optimizar nosotros mismos el contenido de una página, una entrada o de nuestros productos y así mejorar el SEO On Page, haremos uso de una pestaña al final tras configurar Yoast SEO para Wordpress para que aparezca en donde queramos.
¿Como activar Yoast SEO caja meta?
Por ejemplo, para activarlo en las entradas, nos dirigimos a SEO > Apariencia en el buscador > Entradas (post) > Yoast SEO caja meta (activar).
¿Cómo configurar Yoast SEO para Wordpress para obtener una buena optimización de nuestros contenidos?
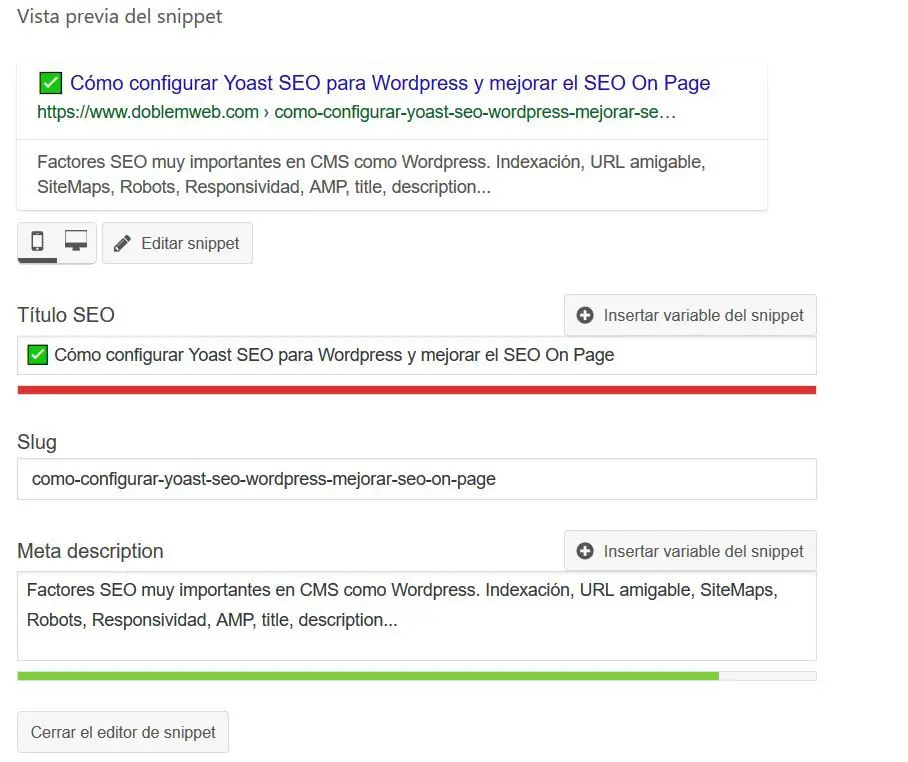
[one_fourth][/one_fourth]Nos dirigimos en la sección «Optimización de contenido» con un icono de un semáforo. Está formado por varias partes:
- Vista previa del Snippet
- Análisis de legibilidad
- Frase clave objetivo
- Contenido esencial
- Ideas
En primer lugar, insertamos la palabra clave que será usada en nuestro contenido dentro de la sección «Frase clave objetivo».
Así conseguimos configurar Yoast SEO para Wordpress indicándole la palabra clave por la que quiero posicionar. Si esta es la palabra clave que quiero atacar, SEO Yoast nos va a indicar consejos (mediante colores, siendo el rojo como mal, amarillo regular y el verde como correcto) para posicionarla lo mejor posible. ¿Útil, verdad?
Objetivo: Ir cumpliendo los consejos
Ahora tendremos que ir paso a paso solucionando los errores que nos marque, ya pueda ser que la densidad de la palabra clave es muy baja, que no la hemos insertado en el título de la entrada, si la palabra clave aparece en el slug, trabajar los h1,h2,h3… etc.
Es muy importante cumplir la mayor parte de estas recomendaciones, y conseguir el ansiado verde general.
Una de las recomendaciones es elegir un buen título y una meta descripción. Para ello, nos centramos en la pestaña Vista previa del Snippet y trabajamos un título atractivo, atrayente, de valor y diferenciador para el usuario (en mi caso aparece en rojo, ya que he apurado al máximo el máximo de contenido. Un carácter más y se verá recortado) y una meta descripción que describa muy bien que conseguirás accediendo.
Legibilidad
Otra reseña importante a tener en cuenta es la legibilidad. SEO Yoast usa un algoritmo para conocer si el contenido es legible para una audiencia general. Intentar que no haya párrafos muy extensos, incentivando al usuario a seguir leyendo y no acabe cansado.
Interesa también tener este valor en verde, para facilitar la lectura de los usuarios.
Tras configurar Yoast SEO para Wordpress y mejorar el SEO On Page, hemos mejorado sustancialmente nuestro contenido, lo hemos adaptado a la tendencia general. Esto no significa que vaya a posicionar en lo más alto de Google, pero si hemos conseguido una gran ventaja ahora.
También dependerá de la keyword elegida, ya que si hemos elegido una palabra clave muy competida, será muy dificil posicionar. O que si hemos elegido una buena palabra clave, pero luego la calidad del contenido es pobre, no tiene contenido multimedia interesante… Debemos satisfacer al usuario que entra y darle un contenido acorde a la keyword que hemos elegido.
[one_fourth] [/one_fourth]#10 Optimizar las imágenes
[/one_fourth]#10 Optimizar las imágenes
Las imágenes, antes de subirlas, debemos optimizarlas perfectamente. Para ello, en primer lugar tenemos que minficar el peso de la imagen, sin pasarnos a que se vean pixeladas, para que no ralenticen la carga de la web. Además, tenemos que subirlas a la resolución a la que se van a previsualizar, ya que no tiene sentido que subamos una imagen de 1000×1000 píxeles cuando, luego, en la web va a ser usada a 500×500.
¿Cómo realizar una correcta optimización de una imagen?
Tenemos dos formas de hacerlo:
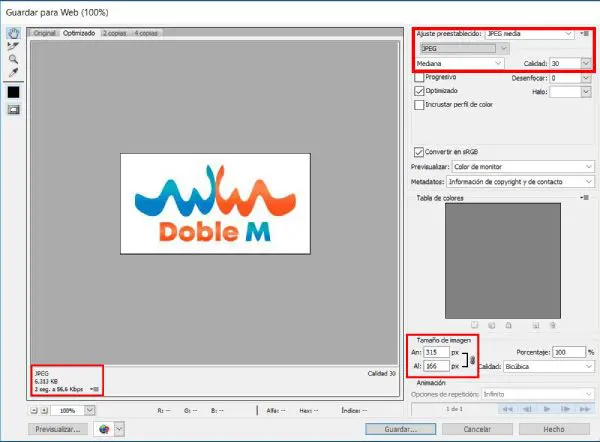
- Photoshop: Con la imagen ya abierta, nos dirigimos a Archivo > Guardar para web.
Una vez en la nueva ventana, nos dirigimos a «Ajuste prestablecido > JPEG Media. Posee una buena relación pérdida de peso/resolución y buena calidad.
Para conocer la resolución que necesitas aproximadamente, podemos hacer uso de la extensión para Firefox llamada «Ruler». Esta nos indicará las dimensiones que necesitamos.
Observamos en la parte inferior izquierda cuanto se ha reducido una imagen. Mediante este medio, hemos reducido nuestra imagen JPEG de 6,383 KB a 56,6 KB.
Reducirá drásticamente nuestra imagen y estará optimizada ya para subirse.
- De forma online mediante TinyPng: Accediendo a la web https://tinypng.com/ y arrastrando la imagen a optimizar a la plataforma, se optimizará automáticamente. Luego solo descargaremos la nueva imagen y listo para ser subida.
Plugins para optimizar imágenes automáticamente una vez subidas
Existen plugins para optimizar automáticamente nuestras imagenes si ya las hemos subido a la galería de medios de Wordpress.
Podemos destacar varios, como EWWW Optimizer, Smush o Imagify.
[one_fourth] [/one_fourth]#11 Mejorar el cacheado
[/one_fourth]#11 Mejorar el cacheado
El cacheado consiste en la generación de páginas HTML estáticas que se muestren siempre, como el header o el footer, y sean almacenadas en el servidor y en el navegador, de manera que cuando un usuario entre por segunda vez, no tenga que descargarse de nuevo el contenido, sino que ya está a priori colocado.
Con esto conseguimos ahorrar un gran número de peticiones al servidor donde está alojada nuestra web, ya que nos ahorramos descargar cada vez que entramos todas las imágenes, archivos CSS o Javascript y evitamos consultas a la base de datos.
Además de funciones de caché, estos tipos de plugins incluyen otros servicios como la de minificación de archivos HTML, CSS y Javascript, optimización de la base de datos, intengración con CDN, carga Lazyload (las imagenes se van cargando progresivamente mientras hago scroll) entre otras funciones.
Es muy importante destacar en estos tipos de plugins de caché es que, cuando hagamos cambios en el diseño de nuestra plantilla, tenemos que borrar la caché mediante el plugin elegido, además de la caché del navegador para una ayuda extra, para poder apreciar los cambios, ya que de lo contrario, podemos intentar realizar una modificación y no apreciarse debido al plugin. Si tienes dudas de como borrar la caché de tu navegador, visita Refresh your cache.
Algunos de los plugins de caché mejor valorados son WP Rocket, Autoptimize y W3 Total Caché.
¿Qué te ha parecido el post? ¿Has conseguido configurar Yoast SEO para Wordpress?¿Has podido mejorar tu SEO On Page?
¡Pues ya hemos terminado! Ahora solo te queda darle un buen vistazo a tu página web, y siguiendo estos pasos, vas a mejorar tu SEO On Page de una forma significativa, ya sabes como configurar Yoast SEO para Wordpress correctamente. Con esto, conseguirás corregir errores comunes y graves que te penalizarian al no conocerlos, además de aprender una manera de redactar gracias a este magnífico plugin para Wordpress. Ya sois unos verdaderos expertos en el tema. ¡Escribidme un comentario y presentad vuestras dudas!
[kkstarratings]
[author] [author_image timthumb=’on’]https://www.doblemweb.com/wp-content/uploads/2019/02/diseñador_grafico_web_freelance_doblem.jpg[/author_image] [author_info]DobleM. Diseñador gráfico y web Wordpress freelance. Enamorado del tema Divi y su maquetador visual. Amante de la fotografía. Loco del diseño gráfico.[/author_info] [/author]